リンクの一部はアフィリエイトリンクです。詳しくはプライバシーポリシーをお読みください。
| 素材数 | 100点以上 |
| 配布形式 | ・Adobe XD ・Figma ・PNG ・Sketch ・SVG |
| 利用規約 | CC0 License |
| 良い点 | ・幅広いファイル形式に対応している ・様々な種類の表情や洋服などのパーツが一通り揃っているため、何千通りもの組み合わせが可能 |
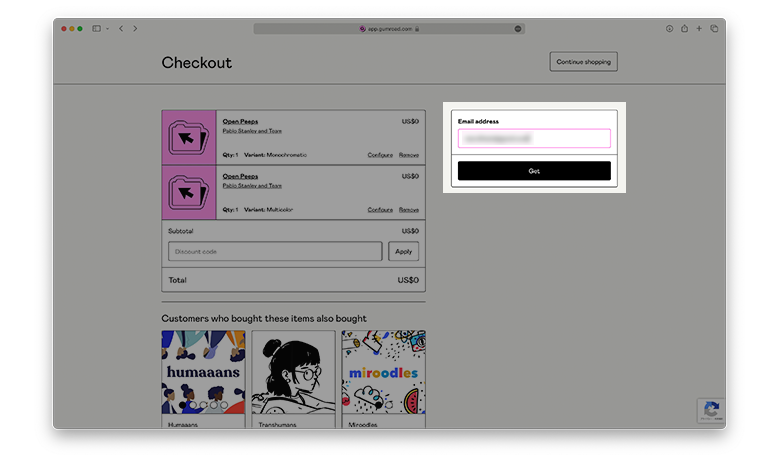
| 気になる点 | ダウンロードにはメールアドレスが必要 |
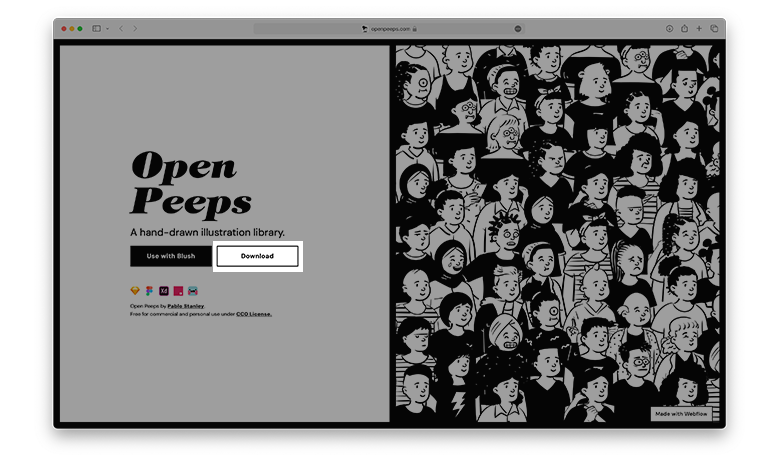
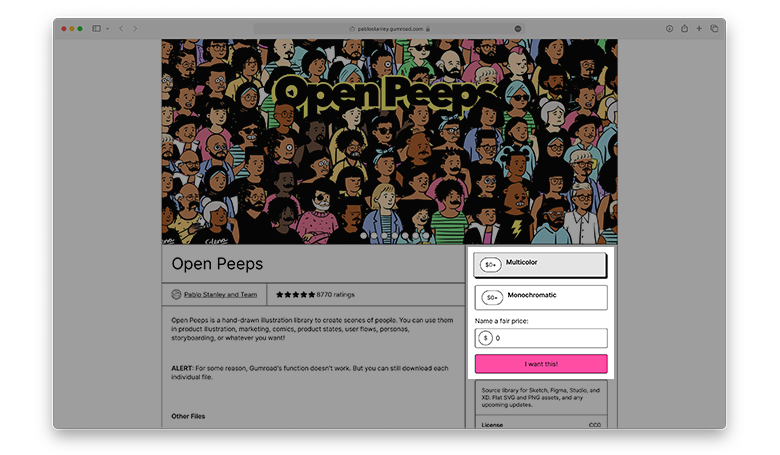
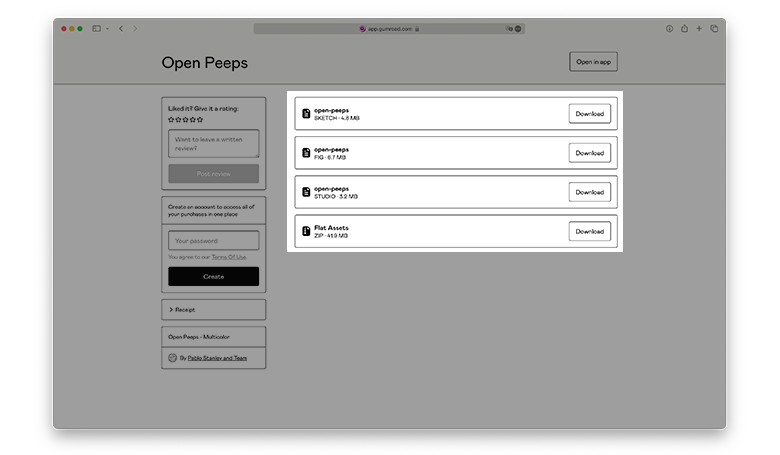
| ダウンロード方法 |  ▲【Download】をクリックすると、別ページに移動するので…  ▲【Multicolor】か【Monochromatic】を選択し、「Name a fair price:」に「0」と入力後、【I want this!】をクリックすることでカートに入る ※【I want this!】をクリック後にページこのページに戻ることで、両方ともカートに入れることが可能  ▲「Email address」に自分のメールアドレスを入力し、【Get】をクリックすると…  ▲ イラスト素材をダウンロードできるページに飛ぶ ※ 入力したメールアドレスにもダウンロード先のリンクが送られてくる |
| サイトURL | https://www.openpeeps.com |

生成AIを学び、新たな収入を!
byTech(バイテック)は、需要が急拡大中のAIスキルを学べるオンライン学習サービス。初心者の方でも短期間で生成AIのスキルを身につけ、業務効率化や副業収入の獲得を目指せる!

有料デザイン素材サイトの決定版!
Adobe Stockは、高品質な写真・イラスト・動画・音楽が揃う有料デザイン素材サイト。まずは、30日間の無料体験を試してみましょう。