リンクの一部はアフィリエイトリンクです。詳しくはプライバシーポリシーをお読みください。


PSDテンプレートの使い方はそこまで難しくなく、基本的には3つのステップに沿って扱います。


※ 例として使用している無料PSDテンプレートはこちら
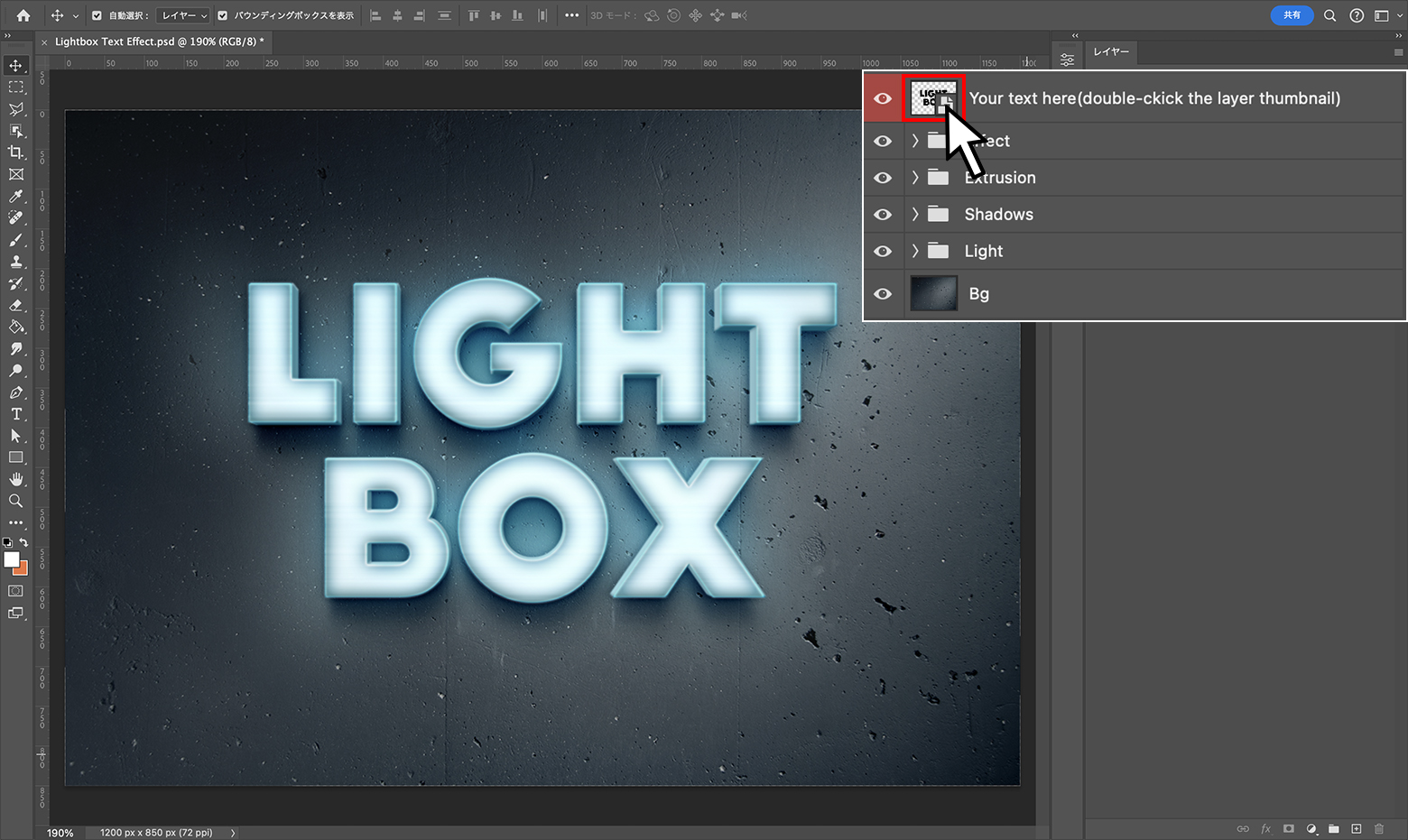
STEP1|Photoshopでファイルを開く

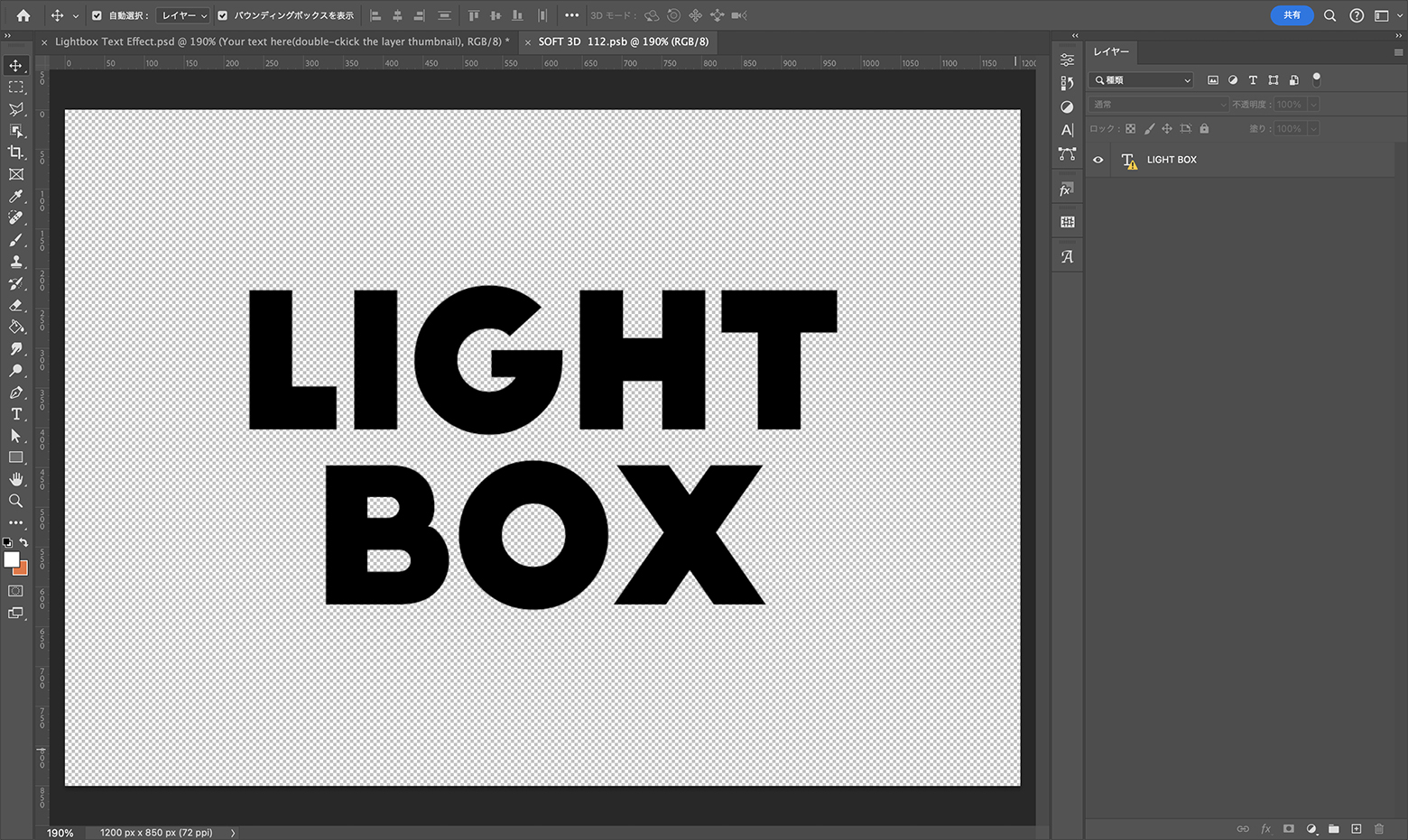
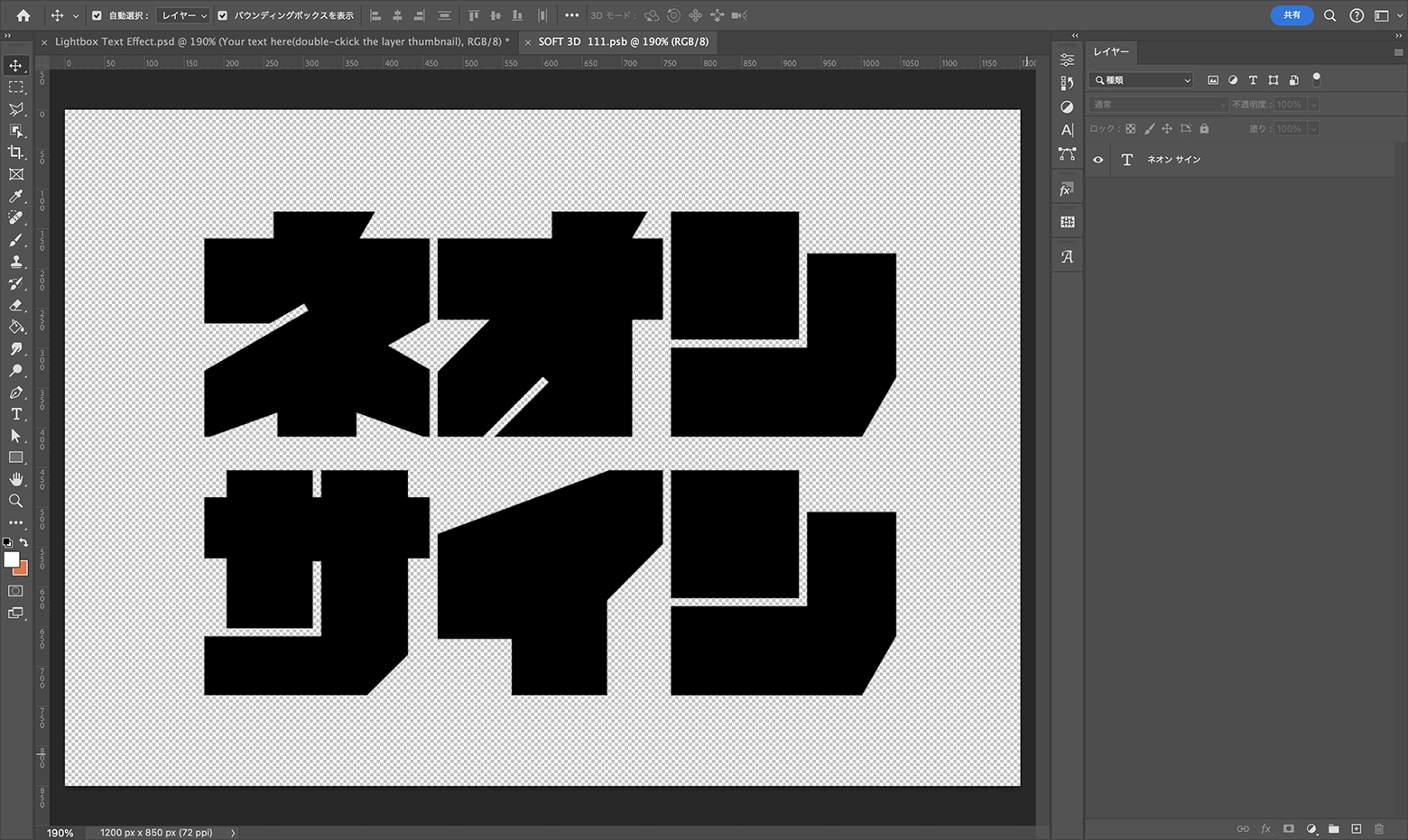
STEP2|スマートオブジェクトを編集する


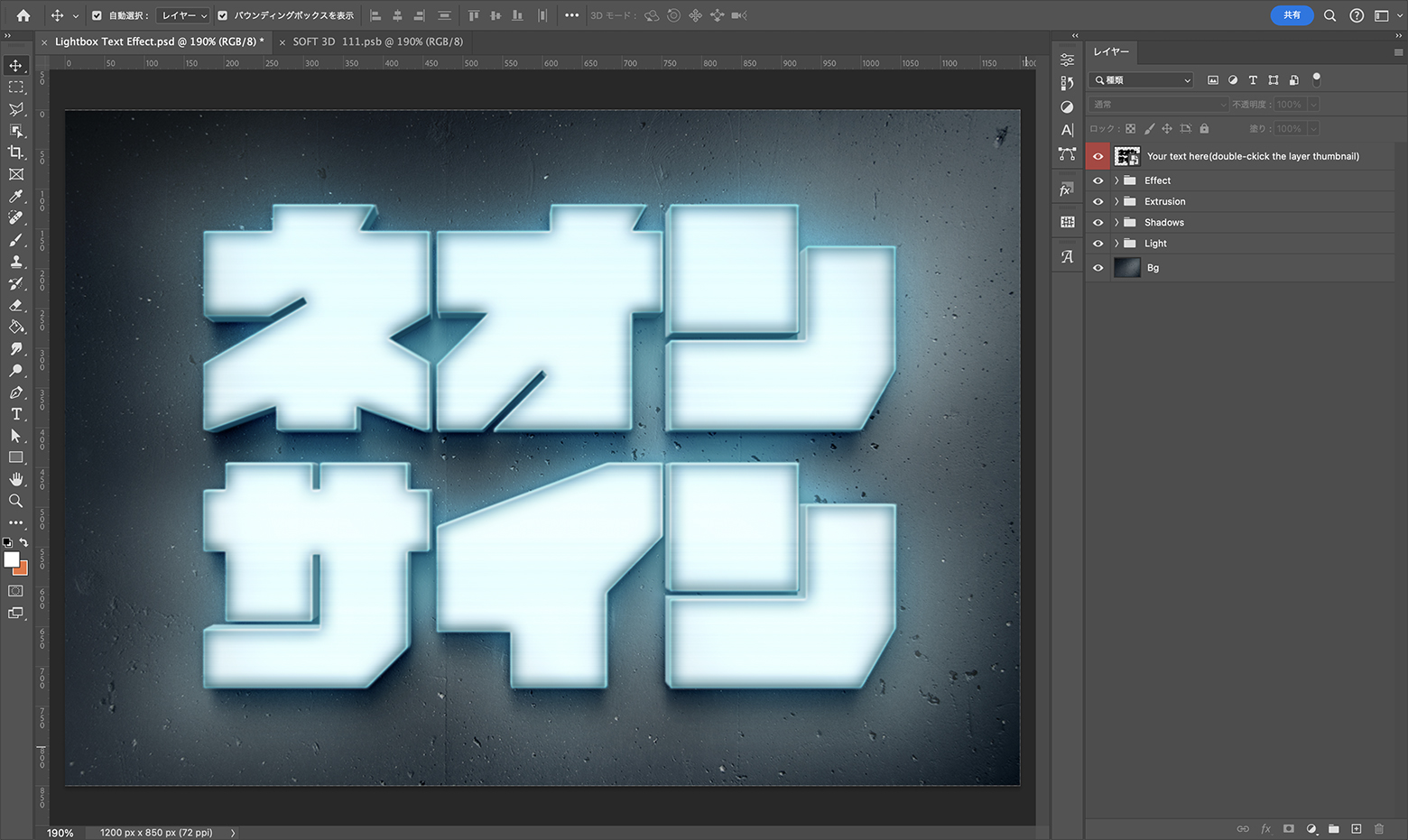
STEP3|保存して元の画面に戻る


高品質なPSDテンプレートなら!
Adobe Stockは、デザイントレンドを押さえたモックアップやPSDテンプレートが数多く揃っている、コスパ最強の有料デザイン素材サイト。
AdobeStockのおすすめPSDテンプレート
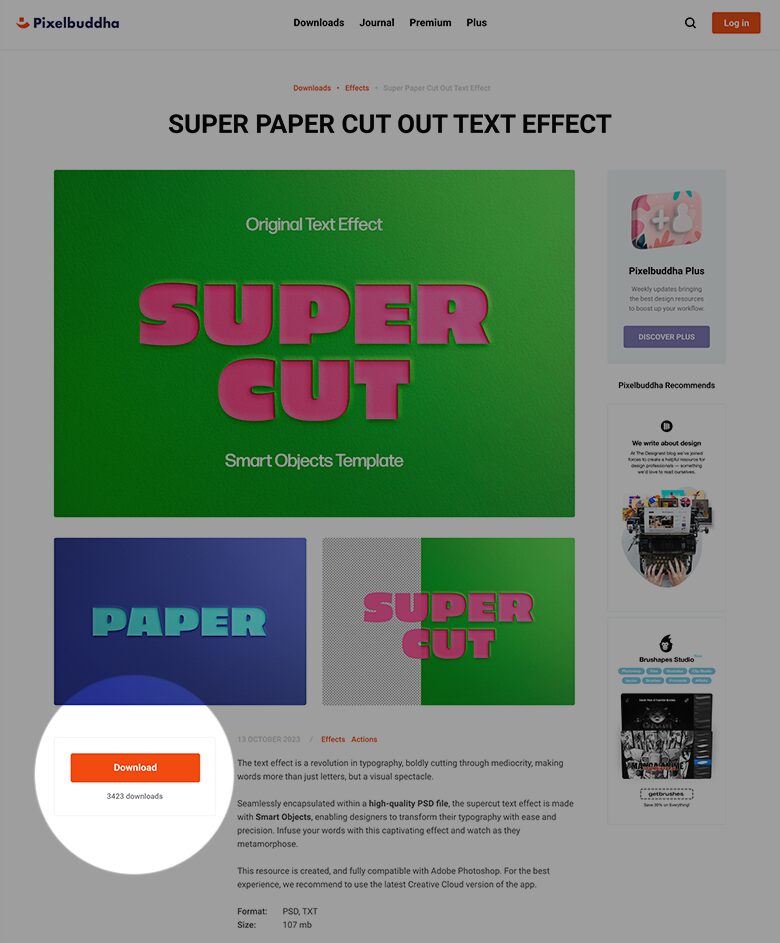
| 配布サイト | Pixelbuddha |
| 利用規約 | 規約の範囲内であれば無料で利用可能 ※ 利用規約は配布サイトの下部にある”Freebie Licence”のページからご確認下さい |
| 良い点 | 周りをカッターで囲い切ったような加工ができる |
| 気になる点 | 特になし |
| ダウンロード方法 |  |
| 配布ページ | https://pixelbuddha.net/effects/super-paper-cut-out-text-effect-free-download |
使用したフォント

生成AIを学び、新たな収入を!
byTech(バイテック)は、需要が急拡大中のAIスキルを学べるオンライン学習サービス。初心者の方でも短期間で生成AIのスキルを身につけ、業務効率化や副業収入の獲得を目指せる!

有料デザイン素材サイトの決定版!
Adobe Stockは、高品質な写真・イラスト・動画・音楽が揃う有料デザイン素材サイト。まずは、30日間の無料体験を試してみましょう。