リンクの一部はアフィリエイトリンクです。詳しくはプライバシーポリシーをお読みください。


PSDテンプレートの使い方はそこまで難しくなく、基本的には3つのステップに沿って扱います。


※ 例として使用している無料PSDテンプレートはこちら
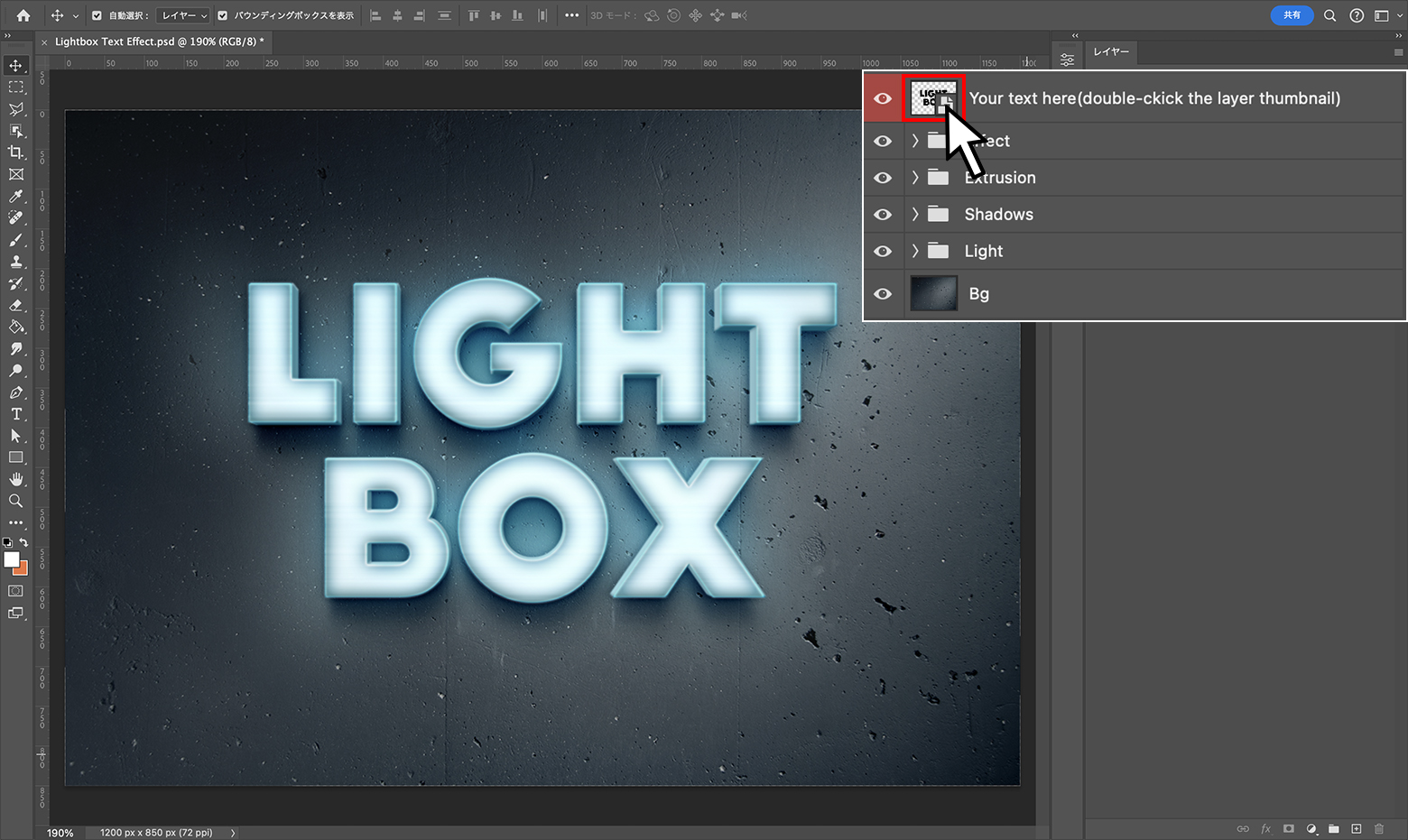
STEP1|Photoshopでファイルを開く

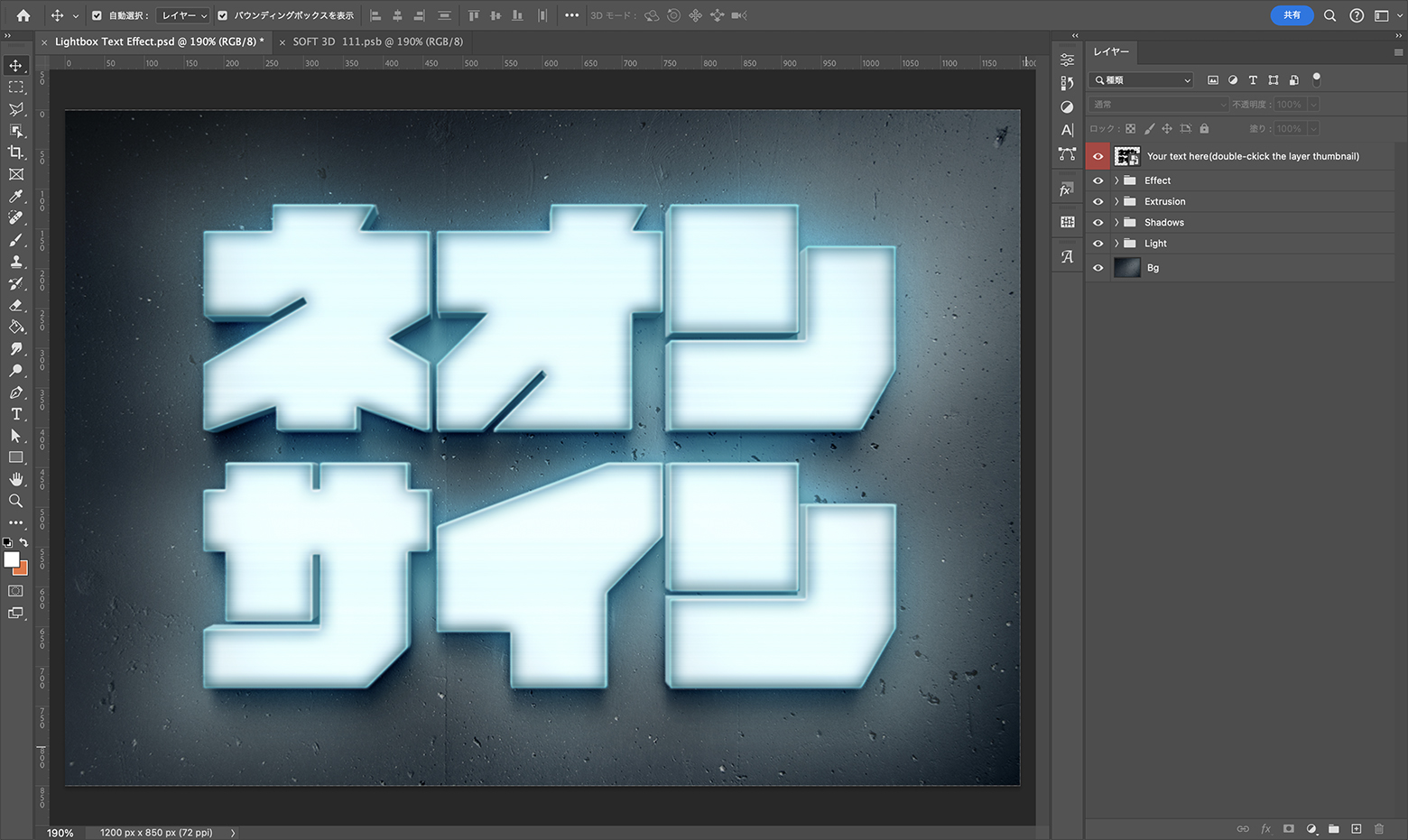
STEP2|スマートオブジェクトを編集する


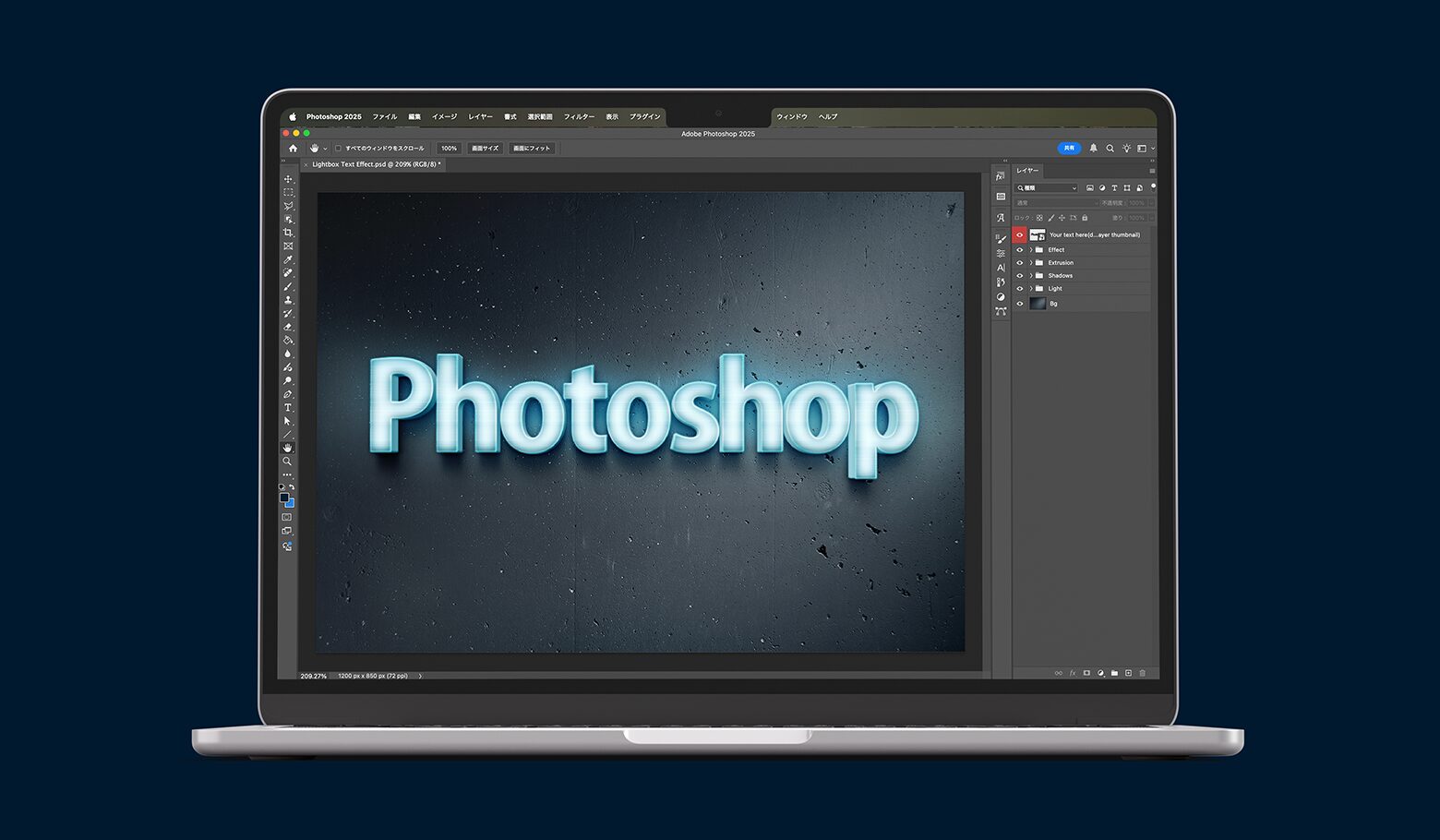
STEP3|保存して元の画面に戻る


画像編集ソフトの王道!
Photoshopは、あらゆるクリエイティブ作業に対応できる本格ソフト。まずは、7日間の無料体験版で、Photoshopの世界を体感してみましょう!

高品質なPSDテンプレートなら!
Adobe Stockは、デザイントレンドを押さえたモックアップやPSDテンプレートが数多く揃う有料デザイン素材サイト。まずは、30日間の無料体験を試してみましょう。
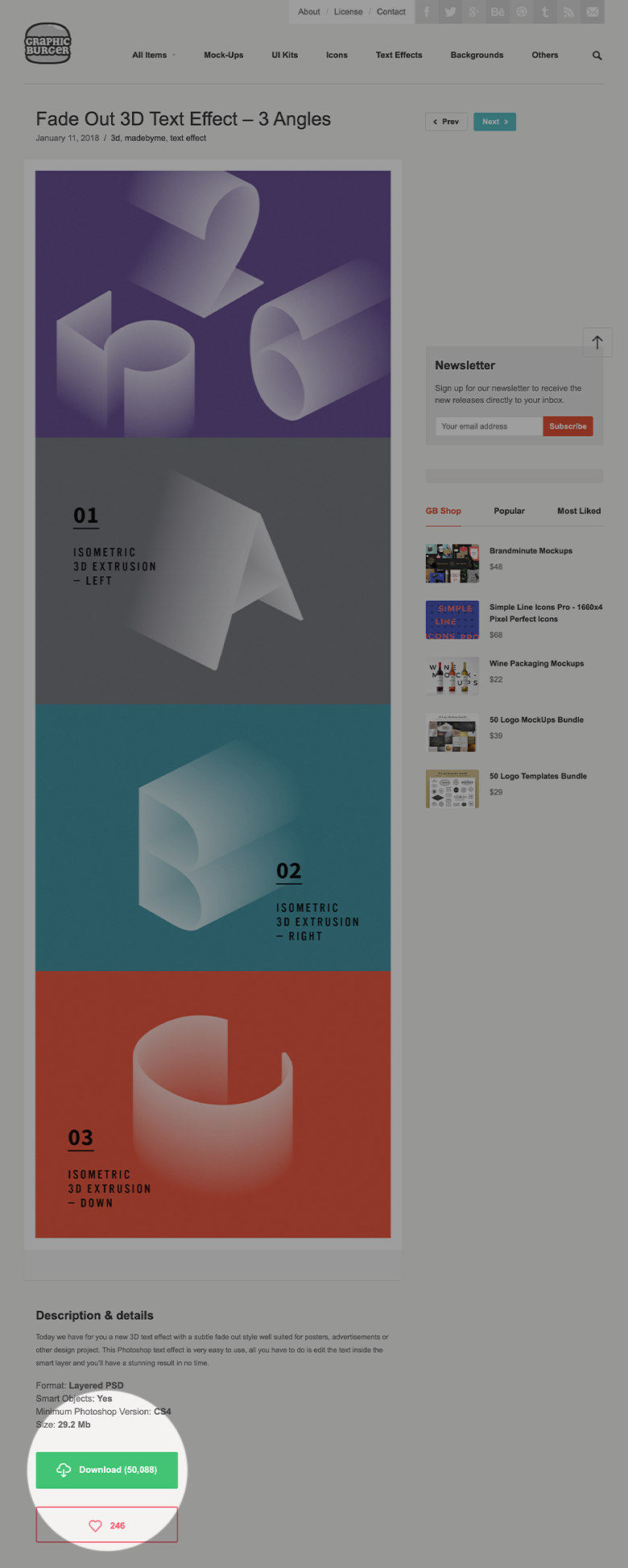
| 配布サイト | GraphicBurger |
| 利用規約 | 規約の範囲内であれば無料で利用可能 |
| 良い点 | ・文字に高品質な白色のレトログラデーションを追加できる ・合計で3つのアングルが用意されている |
| 気になる点 | 特になし |
| ダウンロード方法 |  |
| 配布ページ | https://graphicburger.com/fade-out-3d-text-effect-3-angles/ |
使用したフォント

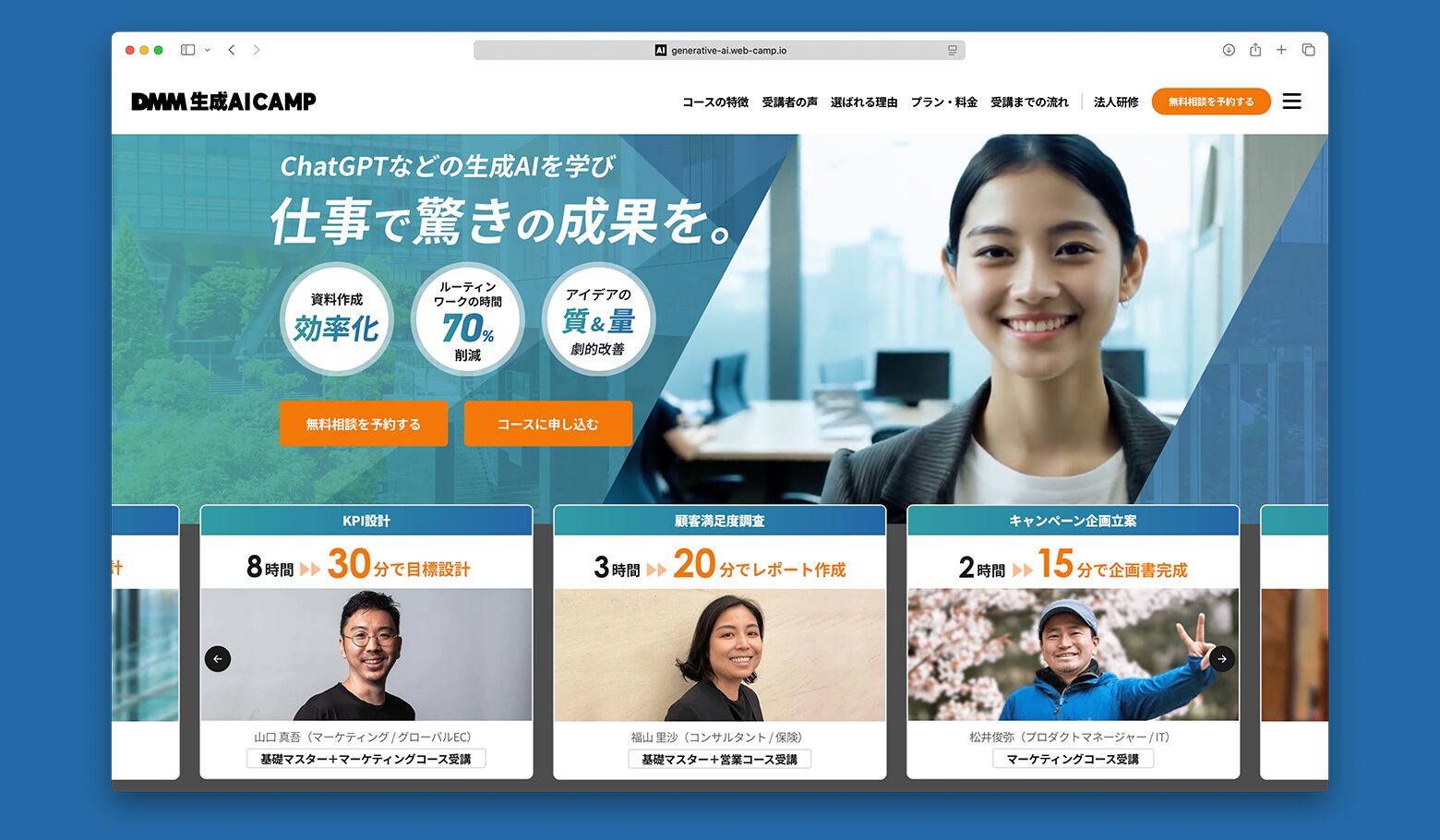
生成AIを学び仕事に活かす!
DMM 生成AI CAMPは、需要が急拡大中のAIスキルを学べるオンライン学習サービス。最大70%の受講料キャッシュバック制度あり。

有料デザイン素材サイトの決定版!
Adobe Stockは、高品質な写真・イラスト・動画・音楽が揃う有料デザイン素材サイト。まずは、30日間の無料体験を試してみましょう。