リンクの一部はアフィリエイトリンクです。詳しくはプライバシーポリシーをお読みください。
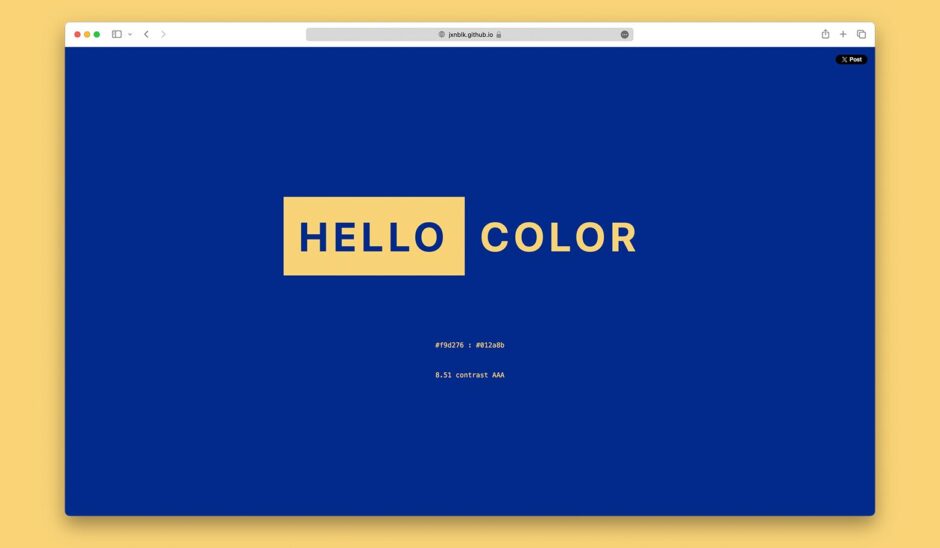
| サービス名 | Hello Color |
| 機能 | 画面をクリックすることで2色の配色が生み出される |
| 良い点 | ・2色の配色を直感的な操作で手軽に生成できる ・ページ下部にメインの色のグラデーションや他に相性が良い候補の色も表示される |
| 気になる点 | 一覧で探すことができないため、目的に合った色の組み合わせをクリックをし続けて探すしかなく、時間がかかる |
| サイトURL | https://jxnblk.github.io/hello-color |

生成AIを学び、新たな収入を!
byTech(バイテック)は、需要が急拡大中のAIスキルを学べるオンライン学習サービス。初心者の方でも短期間で生成AIのスキルを身につけ、業務効率化や副業収入の獲得を目指せる!

有料デザイン素材サイトの決定版!
Adobe Stockは、高品質な写真・イラスト・動画・音楽が揃う有料デザイン素材サイト。まずは、30日間の無料体験を試してみましょう。